jika sobat semua ingin membuatnya, cukup dengan ikuti langkah-langkah yang akan saya jelaskan dibawah ini.
1. klik link ini Bannerfans.
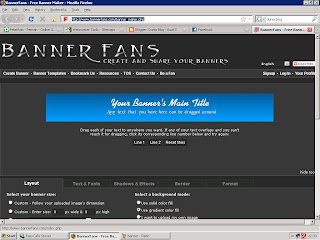
2. maka akan tampil gambar seperti dibawah ini.
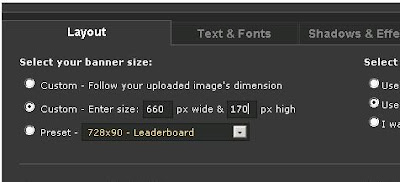
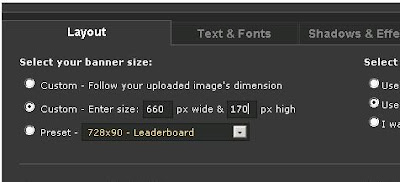
3. pada bagian layout, kita bisa tentukan ukuran banner yang akan digunakan, berdasarkan image, ukuran yang kita buat sendiri, dan berdasarkan preset. contohnya dengan memilih custom-enter size 660px wide dan 170px high.

4. lalu seterusnya anda ubah bisa kita ubah sendiri agar sesuai dengan yang dinginkan.
misalnya: select background mode=Use gradient collor fill
warna gradasi = vertikal
5. lalu klik update my banner
setelah itu kita bisa melihat tampilan sementara dari image yang telah kita buat.
6. kemudian kita atur kembali teks & font
line 1 untuk judul blog yang akan kita buat.
line 2 untuk sub judul.
dan kita juga bisa mengatur jenis teks yang akan kita pakai, lihat gambar di bawah

8. sebelum men-generate kode, jangan lupa atur terlebih dahulu posisi teks yang ada, agar tampilanya terlihat proposinal.
9. jika kita ingin menyimpanya di komputer, caranya tinggal klik tombol download it ! dan save deh kekomputernya.
10. Dan jika anda ingin mendapatkan kodenya, maka klik tombol get the code.
setelah itu kita akan mendapatkan kode yan bisa kita pakai di myspace, website, forum dan blog. dan untuk mendapatkannya di blogger cukup dengan pilih code for direct image.
semoga tutor ini bisa bermanfaat bagi saya dan teman teman semuanya.

4. lalu seterusnya anda ubah bisa kita ubah sendiri agar sesuai dengan yang dinginkan.
misalnya: select background mode=Use gradient collor fill
warna gradasi = vertikal
5. lalu klik update my banner
setelah itu kita bisa melihat tampilan sementara dari image yang telah kita buat.
6. kemudian kita atur kembali teks & font
line 1 untuk judul blog yang akan kita buat.
line 2 untuk sub judul.
dan kita juga bisa mengatur jenis teks yang akan kita pakai, lihat gambar di bawah

7. setelah kita beres dengan pengaturan tampilan image yang dibuat, maka klik tab format untuk menyimpan image tersebut, dan pilih format yang dinginkan contohnya .jpg dan lihat aja sendiri.
8. sebelum men-generate kode, jangan lupa atur terlebih dahulu posisi teks yang ada, agar tampilanya terlihat proposinal.
9. jika kita ingin menyimpanya di komputer, caranya tinggal klik tombol download it ! dan save deh kekomputernya.
10. Dan jika anda ingin mendapatkan kodenya, maka klik tombol get the code.
setelah itu kita akan mendapatkan kode yan bisa kita pakai di myspace, website, forum dan blog. dan untuk mendapatkannya di blogger cukup dengan pilih code for direct image.
semoga tutor ini bisa bermanfaat bagi saya dan teman teman semuanya.


{ 0 komentar... read them below or add one }
Posting Komentar