Untuk memasang widget artikel terbaru,kalian tinggal ikuti step-step berikut ini.
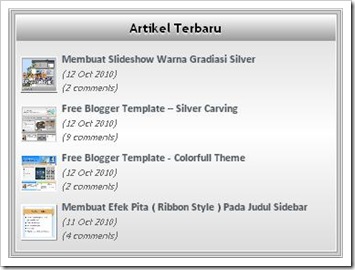
(Klik pada gambar untuk melihat previewnya)

1. Login ke Account Blog/Dashboard kalian ,kemudian pilih Rancangan/Design.
2. Pilih Add a Gadget. Masukkan kode dibawah ini:
<style type="text/css">
#spylist {overflow:auto;height:220px;margin-top:5px;padding:0px 0px;}
#spylist ul{list-style-type: none;padding:0px;margin:0px;}
#spylist li {padding: 5px 0px 5px 5px;margin:0px;float:none;height:44px;}
#spylist li a {text-decoration:none;color:#4B545B;font:12px calibri;margin:0px;padding:0px;}
#spylist li img {float:left;margin-right:5px;margin-top:7px;background:#EFEFEF;border:0;}
.spydate{font-size:10px;color:#0284C2;padding:2px 0px;margin:0px0px;height:15px;font-family:Tahoma,Arial,verdana, sans-serif;}
.spycomment{font-family:Tahoma,Arial,verdana, sans-serif;font-size:10px;color:#262B2F;padding:0px;margin:-2px 0px;}
</style><script language='javascript'>imgr = new Array();imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 40;thumbheight = 40;fntsize = 12;acolor = "#666";aBold = true;icon = " ";text = "comments";showPostDate = true;summaryPost = 20;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";numposts = 10;home_page = "http://anggaleoputra.blogspot.com/";limitspy=4
intervalspy=4000</script><div id="spylist">
<script src='http://h1.ripway.com/keichiro/javascript/artikelterbaru.js' type='text/javascript'></script></div>
3. Ganti text berwarna merah dengan alamat blog kalian.
4. Save widget.
5. Beralih ke menu Edit HTML, cari kode </head> dan ganti kode tersebut dengan kode dibawah ini :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
</head>
6. Save template dan lihat hasilnya.
Semoga bermanfaat.

{ 0 komentar... read them below or add one }
Posting Komentar